Search Word In String Using Jquery
Bootstrap is a free and open-source front-end framework for developing websites and web applications. The contains is a jQuery selector that allows us to search text within the element and select it and perform an action on it.

How To Search For An Exact String In A Jquery Datatable Stack Overflow
JQuery documentready function.

Search word in string using jquery. For example you are dynamically listing records from the MySQL database table here you have a requirement to add a search filter based on keypress. Var needle keywordvaltoLowerCase. The search value can be string or a regular expression.
Ademo-linkseach function. Here you can get bootstrap interview Questions Answers which are very important for fresher as well as experienced professional. We can use the search method with either regular expression or string as an argument.
Bootstrap Questions and Answers. Check word in this String. The search method searches a string for a specified value and returns the position of the match.
Var v thisval. Enter Text to Search. Search Text Inside DIV text.
Descriptionkeyupfunction var v thisvaltoLowerCase. Else value No. This method returns -1 if no match is found.
In this step we create a textbox and a button to search the word and then insert some sample text to search the wordIn our javascript code we add eventlistener so that our code is ready after page load and then we get the innerHTML and make sure the innerHTML is only string so we converted the innerHTML to string then we bind the onclick event to button which calls the highlight function whenever user clicks on search buttonIn highlight_word function we simply get the search. In below jQuery code we can easily check it. JQuery Search text in the Element with contains Selector.
We use the toLowerCase DOM method to convert the text to lower case which makes the search case insensitive allows john John and even JOHN on search. Hope this small code snippet will help you for achieving highlighting text using jQuery. On-page-searchon keyup function.
Var query new RegExp searchTxtBoxval im. If v thistext search new RegExp vgi -1. This uses an expression to search for a match and returns the starting position of the desired word or substring.
Use Windowlocationhref to take the url in javascript. I want to check if the URL contains the string language in jQuery. We can achieve this by using a Regular Expression which provides us the text search functionality with its string method.
In the below code if the second parameter to Regex class is passed as im only then only the first occurance of search pattern is checked hightlighted. If found value Yes. Var found vindexOfneedle -1.
Its a property that will tell you the current URL location of the browser. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference.

Words Rotator Simple Text Elements Rotator Plugin Words Plugins Text

Check Dropdown Contains In Jquery Jquery Web Languages Script Type

Jquery Highlight Text By Search And Match

Jquery Find String Between Two Characters Code Example

Calling Rest Api From Javascript Example Call Rest Google News Service From Html Page Ajax Api Call Example Calling Web Api From J Javascript Jquery Web Api

Pin On Angular 6 Tutorials And Example

Live Search On Json Objects Data Using Jquery

Filtering An Exact Of String In Datatable Jquery Stack Overflow
Check If String Contains Substring In Jquery

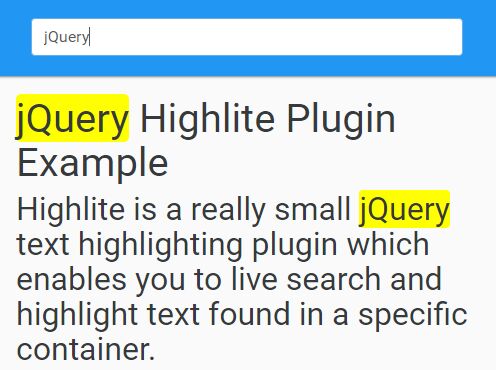
Search Keyword Highlighting Plugin With Jquery Highlite Free Jquery Plugins

Add A Before Each Word In A String Using Jquery Stack Overflow

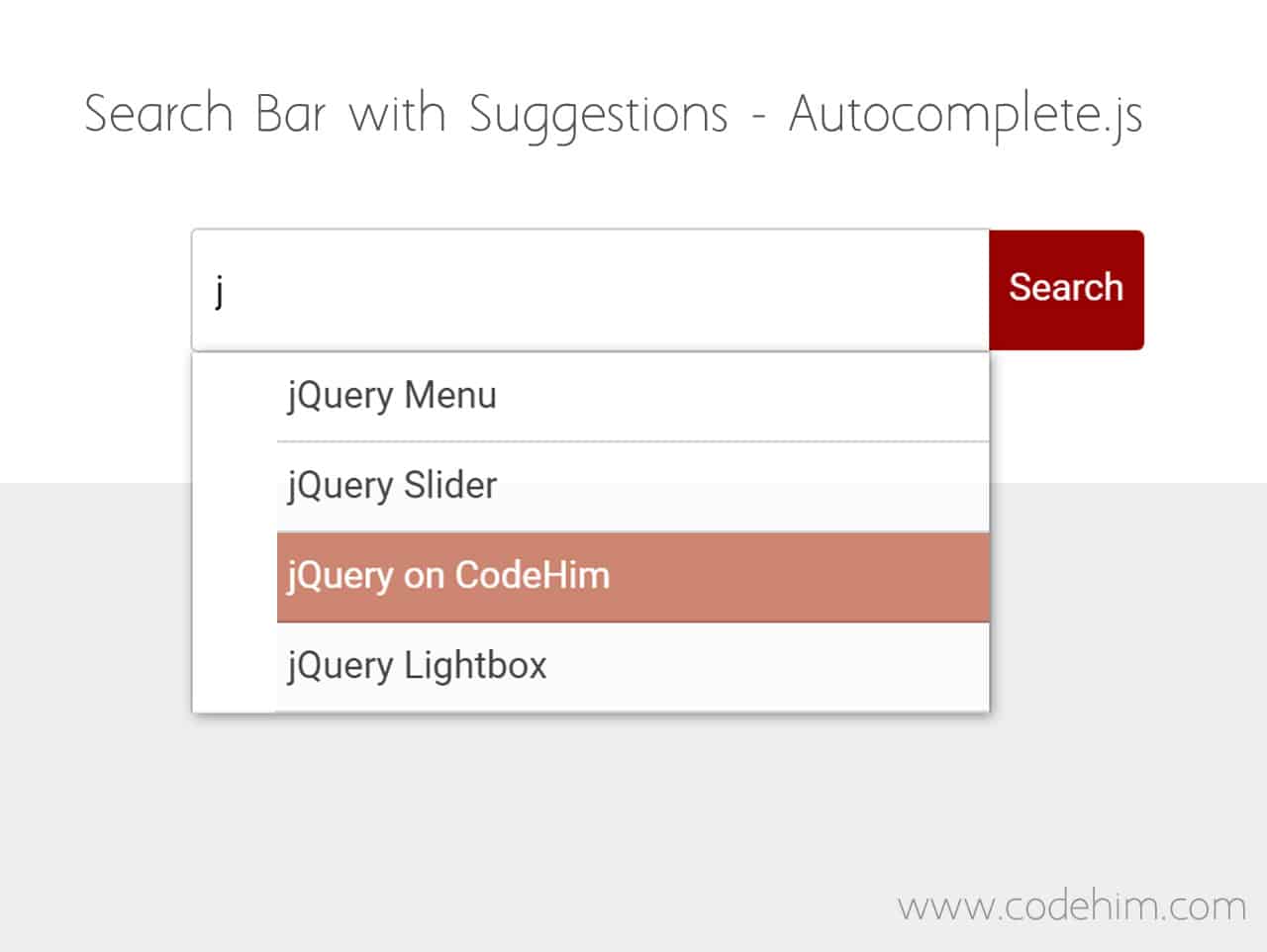
Search Bar With Suggestions Using Jquery Autocomplete Js Codehim

How To Find Sub String Between The Two Words Using Jquery Geeksforgeeks





